Managing the color palettes in Bricks Builder is a massive pain. The Screenflicker for Bricks add-on fixes that with a new settings page within the plugin called Color Palettes.
This feature is activated automatically when Screenflicker for Bricks plugin is installed and activated. Navigate to the Screenflicker Settings submenu under the Bricks menu item to find it.
Click on the “Color Palettes” tab to view the color management settings

How to use Screenflicker for Bricks Color Management
As of version 1.0 of the Screenflicker for Bricks plugin, you can create new color palettes or edit existing ones.
Adding a New Bricks Color Palette
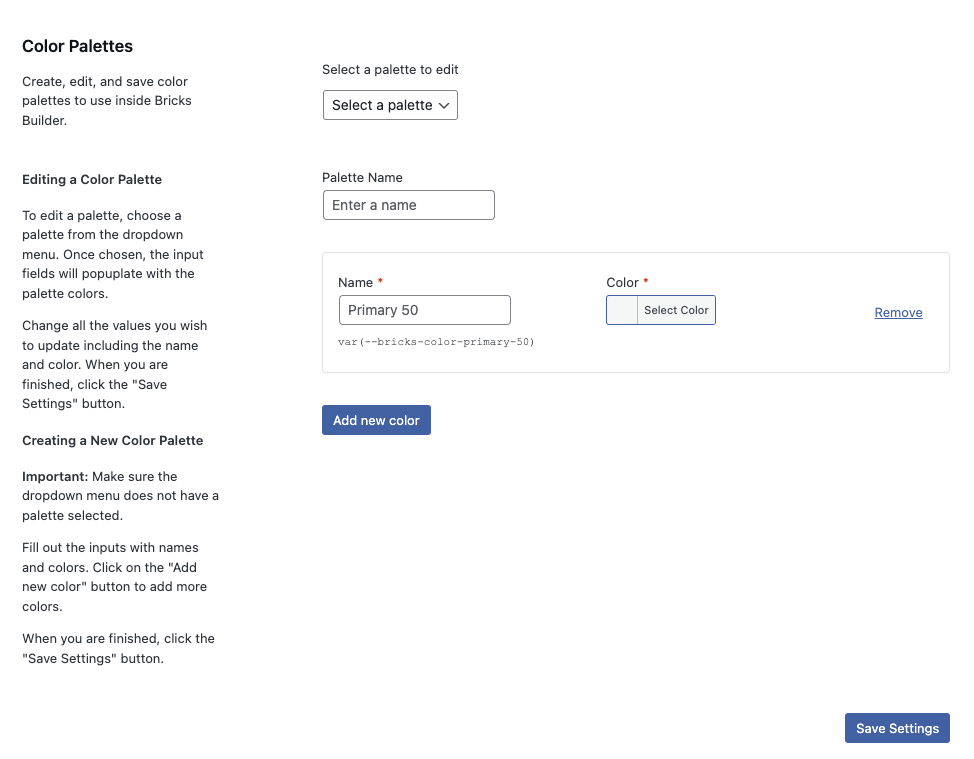
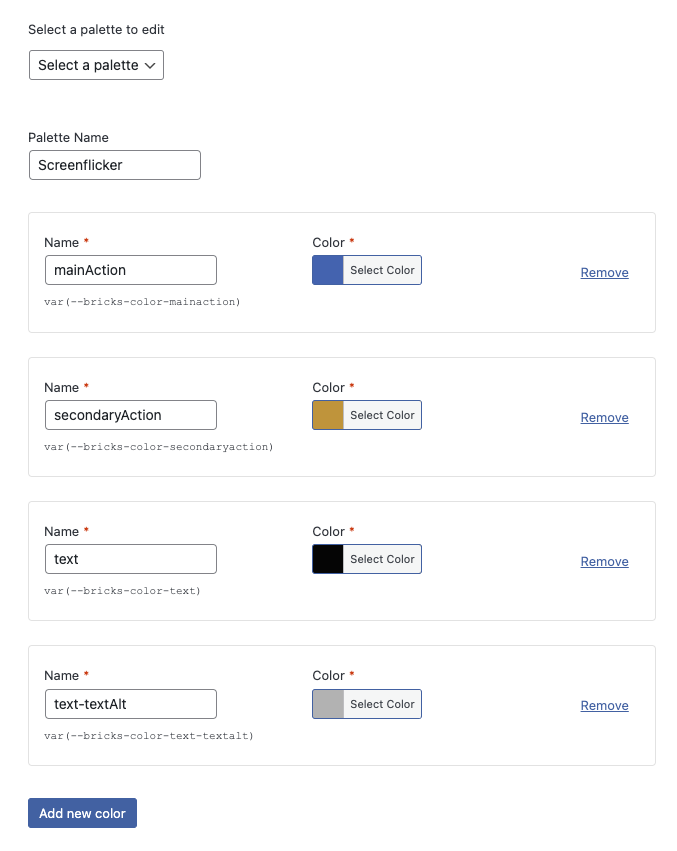
To get started creating a new color palette you just have to start filling out the form. Your palette will need a name, which is set by filling in the “Palette name” field on the settings page.
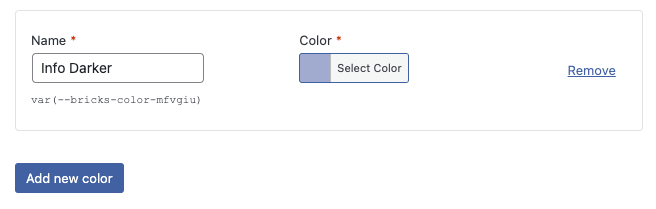
There is one color section on the page when it loads. Color sections have three elements and one line of text:

- Name: enter a name for this color. This field can accept most text characters including underscores, dashes, periods/dots, and a few other normal characters.
- Color: a normal WordPress color picker field. Colors can be picked through the visual picker or a hex value can be entered into the input form when the color picker is open.
- Remove (link): this link will remove this color from the palette
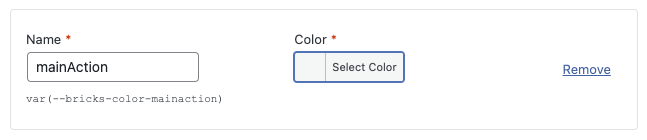
Color Name
Enter the name you want this color to be called. After entering a value in this field you’ll notice the text below updates. This line of text is the variable name bricks will use. Instead of a random string like Bricks Builder normally gives you, now you have easy-to-remember variable names you can use throughout your WordPress site.
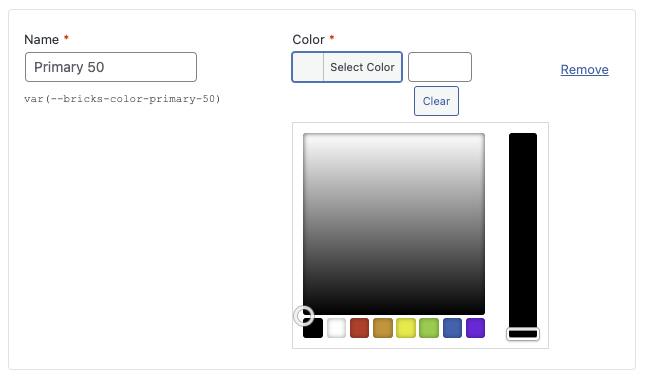
Color
This is a normal WordPress color picker. Open the picker by clicking on the “Select Color” button.

You can use your mouse to choose a color with the sliders and boxes. Alternatively, a HEX value can be entered into the text input next to the “Select Color” button, above the “Clear” button.
Adding More Colors

Adding more colors to your palette is easy as well. At the bottom of the colors is a button labeled “Add new color”. Click on this button to add a new, empty color section.
You can add as many colors as you want this way.

When you’ve added all the colors for your new color palette, click the “Save Settings” button at the bottom of this settings page.
A new palette will be saved to the database and available inside Bricks Builder.
Editing a Bricks Color Palette
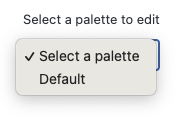
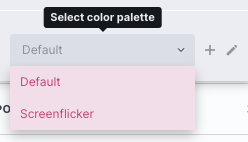
In order to edit a color palette, you need to select it from the dropdown menu at the top of the Color Palettes settings page.

All color palettes available in Bricks Builder will be listed in this dropdown menu.
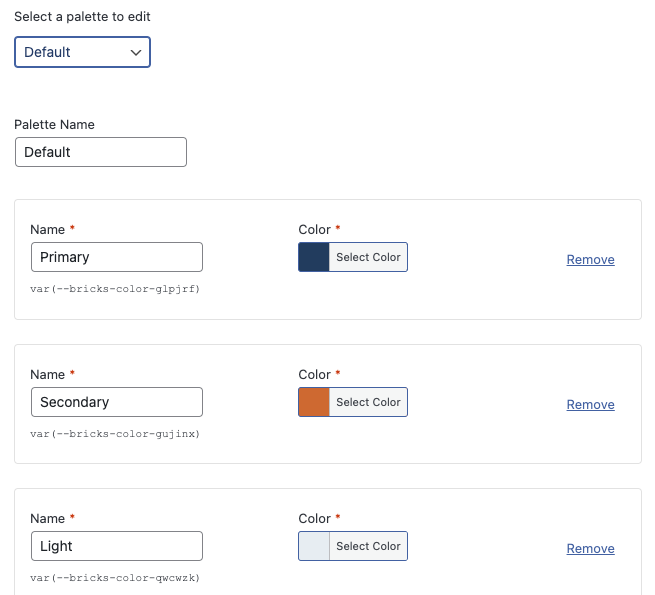
Selecting a color palette to edit will load the color palette and list all the colors on the settings page.

Edit any of the color names or color values the same way you do when you create a new color palette.
Please note: when changing a color’s name, this will update the variable name as well. If that variable is used elsewhere in custom CSS you may have to update it manually.
Removing Colors
Colors can be removed from both new color palettes and existing ones. Simply click on the “Remove” link in any color section and that color will be removed from the palette when it is saved.
Accessing Color Palettes in Bricks Builder
All color palettes created in Screenflicker for Bricks can be accessed inside Bricks Builder.
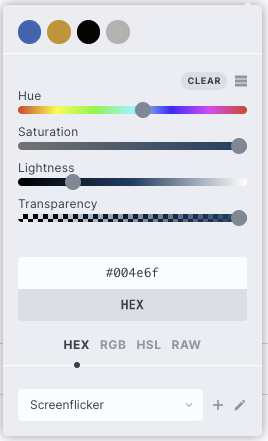
Clicking on any color option inside Bricks Builder will load a color picker. With the Bricks color options open, scroll to the bottom of it to find a dropdown menu to select a color palette.

Open this dropdown to reveal all color palettes, including all palettes created from the Screenflicker for Bricks Color Manager.

Choosing your color palette from that dropdown will load all the colors at the top of the Bricks color options. Notice the color names you provided when creating the palette are listed beside their color values in the list view.